What is CSS?
Cascading Style Sheets (CSS) is used to format HTML elements. Almost any HTML element can be styled with CSS such as headings, paragraphs, links, images, lists, and tables. This is accomplished by assigning styles directly to elements or by using snippets of code called classes.
What is a CSS class?
A CSS class is a reusable set of properties that can be assigned to HTML elements. A class always starts with a period. For example, the example below has two classes defined. The first one .post would set the font size to 16 pixels and the font color to a dark gray. The second class .red would simply set the font color to red.
You can also directly assign styles to elements. In the example below the h1 element would have a font size of 18 pixels and the font would be uppercase. This would apply to all h1 elements on that web page. The body element is where you would set all of your base properties such as font size and color.
body {
font-size:14px;
color: #000000;
background-color:#EFEFEF;
}
h1 {
font-size:18px;
text-transform:uppercase;
}
.post {
font-size: 16px;
color: #333333;
}
.red {
color: #F00;
}
Why use CSS?
For a moment try to visualize that you have 20 web pages, each with a table of contents at the top. Each table of contents currently has a gray background color and the font size is 10px. With traditional HTML you would have to go to each page and manually change every attribute by hand. With CSS you could just create a single class to hold all of those properties. And because you used a class for your table of contents, changes are easily modified from one location.
How CSS is used
CSS can be used in 3 different ways
- Inline – Written right into the specific element.
- In page – Classes would be created in the Head of your HTML document.
- Included as a separate file – Classes would be stored in a separate file and pulled into the HTML document.
We will explore how each method can be used below.
NOTE: For production environments you should always include your CSS classes by using a seperate file.
Inline CSS
Using CSS in this way is convenient when you want to quickly test how your styling would look. As a Web Developer you will use this method all the time, or at least I do. To use this method you would simply use the style attribute inside an element then add your attributes, each separated by a semicolon. For example, see the inline style set in the paragraph element below.
<p style="font-size: 14px; color: #777; text-align: left;">SAMPLE PARAGRAPH TEXT</p>
In Page CSS
To use CSS this way you would create you classes inside a style element inside the head element. This method is useful when you want to test a lot of different classes for a single page. After testing is finished you can always move your classes to a file.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS Formatting Test</title>
<style>
body {
font-size:14px;
color: #000000;
background-color:#EFEFEF;
}
h1 {
font-size:18px;
text-transform:uppercase;
}
.post {
font-size: 16px;
color: #333333;
}
.red {
color: #F00;
}
</style>
</head>
<body>
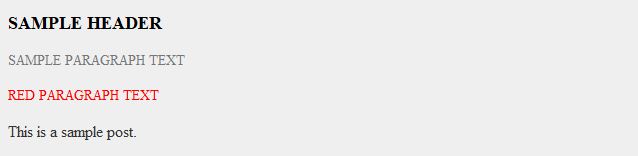
<h1>sample header</h1>
<p style="font-size: 14px; color: #777; text-align: left;">SAMPLE PARAGRAPH TEXT</p>
<p class="red">RED PARAGRAPH TEXT</p>
<p class="post">This is a sample post.</p>
</body>
</html>
The HTML file above would render the following results.

Include CSS File
The preferred method is to include the CSS file. You do this by including the external style sheet. This can either be a local file or an external file (from another web site).
Lets assume you have a project folder named Robots, and inside that folder you have a CSS folder with a file named “robots.css“. You would include that file inside the <HEAD></HEAD> element as shown below.
The first link is to your local CSS file, and the second link is to an external Bootstrap.css file.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CSS Formatting Test</title> <link rel="stylesheet" type="text/css" href="css/robots.css" /> <link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <h1>sample header</h1> <p style="font-size: 14px; color: #777; text-align: left;">SAMPLE PARAGRAPH TEXT</p> <p class="red">RED PARAGRAPH TEXT</p> <p class="post">This is a sample post.</p> </body> </html>
Do I need to memorize CSS?
I would be surprised if anyone could remember every property in CSS. As you create CSS classes you will start to remember certain properties that you use frequently. Understanding where and how to create a class or set of classes is more important than memorizing properties. Don’t worry, it will all make sense after you build a few web pages. If you really want to see the available properties then check out this reference list.
Start Creating
The best way to learn is to just start creating something. Don’t worry about how it looks. The goal right now is to just get used to how the puzzle pieces fit together. Just start with an HTML template and a CSS file and start changing things. Keep your file open in your browser and just refresh the page whenever you make a change.
This has been a short introduction to CSS. If you need additional help take a look at the Languages\Education section of my Resources page. You may also want to have a look at the Learn HTML Basics tutorial.