What is a web developer?
A web developer is someone that has the skills and knowledge to build and maintain a website. This is usually broken up into three categories or skill sets, Front end, Back end and Full stack. In this article we will explore each skill set and map out the order you should learn each one.
Table of contents
Front end designer
A front end developer or more correctly “designer” is someone who builds the web interface that a person uses. They will have skills in layout “wire frame“, color schemes and building interactive components such as forms. Let’s take a look at the list of requirements for this position.
HTML
Hypertext Markup Language is the foundation for any web page. This is used to build the structure of your web page, such as tables, images and links. This is a tag based language where some of the elements can be extended using attributes to set different features. Below is an example of a simple HTML only web page. Most elements have an opening and closing tag, there are exceptions such as the <hr> and <br> tags. A large portion of these element tags were made irrelevant with the advent of CSS.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Robots Need Coffee : This will appear in the browser tab</title> </head> <body> <!--This is a comment--> <h1>Heading Tag</h1> <p>Paragraph Tag</p> <b>Bold Text</b> <!--Horizontal row or line below--> <hr> <font color="#FF0000">This is red text</font> <!-- Below is a couple of line breaks, these would sometimes be used to add a buffer or space between elements. You could get the same effect by using the paragraph tag, <p></p> --> <br /><br /> <p> <img src="http://robotsneedcoffee.com/wp-content/uploads/2019/08/sound-board.jpg" alt="Sound card" width="300" height="200" border="1" title="Sound card" /> </p> <!--This is a hyperlink--> <p><a href="https://google.com">Google</a></p> </body> </html>
CSS
Cascading style sheets are used to format the layout and design of an HTML page. The style sheet is made up of a series of classes. A class can target specific elements such as BODY, P, H1, H2 etc. You can also build classes that you can reuse wherever you like. The re-usability of these classes is what makes this language so useful.
You will want to master this before moving on to other languages. Below is an example of an HTML page with a little bit of CSS thrown in to format some of the elements. You will notice in-between the <head></head> tags a block of CSS inside the <style></style> tags. Normally this would be stored in a separate file and then included using a link.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Robots Need Coffee : This will appear in the browser tab</title>
<style>
<!--This sets some formatting for everything inside the body-->
BODY {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
}
<!--Format all your horizontal lines throughout your entire website-->
HR{
line-height:1px;
color:#CCCCCC;
}
<!--This class can be used anywhere to set the text color to red for that element-->
.RedText {
color:#FF0000;
}
<!--This class can be used anywhere to set the text to bold and italic for that element-->
.BoldItalicText{
font-weight:bold;
font-style:italic;
}
</style>
</head>
<body>
<!--This is a comment-->
<h1>Heading Tag</h1>
<p>Paragraph Tag</p>
<p class="BoldItalicText">Bold Italic Text</p>
<!--Horizontal row or line below-->
<hr>
<p class="RedText">This is red text</p>
<!--
Below is a couple of line breaks, these would sometimes be used to add a buffer or space between elements.
You could get the same effect by using the paragraph tag, <p></p>
-->
<br /><br />
<p>
<img src="http://robotsneedcoffee.com/wp-content/uploads/2019/08/sound-board.jpg" alt="Sound card" width="300" height="200" border="1" title="Sound card" />
</p>
<!--This is a hyperlink-->
<p><a href="https://google.com">Google</a></p>
</body>
</html>
JavaScript
JavaScript is a client side scripting language that is used to create dynamic elements. With JavaScript you can set actions to happen after you perform a specific action. Some actions might be clicking on a button, choosing and item from a drop down list or typing text into a form field.
With this language you can achieve some amazing results. You will be manipulating HTML and CSS for the most part. You can also enforce required fields in your forms and even interact with databases. There are an endless amount of frameworks and libraries built using this language such as Jquery, React and NodeJS. Please learn the basics before moving on though.
Back end developer
A back end developer builds everything you don’t see. This is done by writing code that is processed on the web server. Some of the most popular languages for this are PHP, Java and C#. With these languages you can build HTML pages, set styles, pull information from databases or process form submissions. The real strength each of these languages have is their ability to interact with a database. So, a back end developer will also have some knowledge of the SQL language. Below is an overview of each language.
PHP
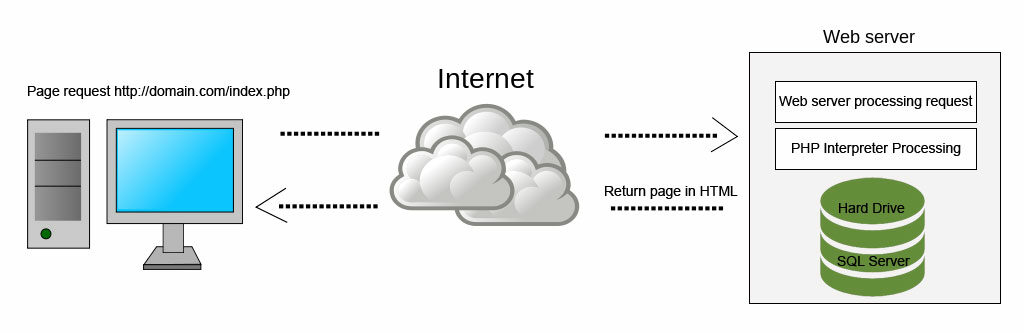
According to W3Techs PHP runs nearly 80% of all websites. PHP or “Hypertext Preprocessor” is sort of an embedded language. Meaning, you can mix PHP code blocks into your HTML. PHP is an interpreter that will run on top of your web server, IIS or Apache for example. After PHP processes a request it will build the resulting HTML page and return it to the browser. Below is an example of the request process.

Java
Java is a high level object oriented programming language created by Sun in 1995. The goal of this language was to enable the developer to write their code once and run it anywhere. Java compiles down to a bytecode file that is then interpreted by the JVM (Java Virtual Machine) running inside the JRE (Java Runtime Environment) on the client computer. This is definitely not as popular as PHP and I would only learn it if it is popular in your area.
C# and ASP.Net
C# (CSharp) is an object oriented language created by Microsoft that is similar to Java. When creating applications for the web you would use the ASP.Net framework (also Microsoft) along with C#. This is a very popular platform that I would recommend learning.
SQL Database
Everything is data driven these days, so you will need to have some way of accessing and storing data. This is where some type of database comes in. Of course there are a lot of different ways to store your data, but the most common at this time is MySQL or MSSQL (Microsoft SQL). So you will need to at least know the CRUD (Create, Read, Update and Delete) operations using the SQL language. You will also need to be familiar with designing a database schema. A note of caution here, really understanding the Update and Delete operations is crucial because you can wipe out or alter data with these commands if they are formatted incorrectly.
Full stack developer
A full stack developer is really a generalist. They know both front end and back end development. In addition to those skills, they could be required to build and maintain the web servers, SQL servers and maybe even file servers. This position is very demanding and will take years or decades to master everything needed. Listed below are some of the skills you may need in this role.
Web Servers
This may or may not affect you depending on where you work. At minimum you may be required to know what IIS and or Apache is and how to work with each. Both IIS and Apache are what renders and serves up your website. PHP and ASP.Net for example are interpreters that run on top of each of those platforms. You may also need to know about security for each of these platforms, as a minimum you should at least know how to add SSL certificates for each platform. Learning how to setup and work with both IIS and Apache is a skill you shouldn’t discount or ignore. Some companies might have a person or team that handle this for you, but don’t count on it.
Server Hardware
You may also be required to setup and maintain the server hardware that runs your web servers. This is a completely different skill set, but is really something you should know. Some companies may have cloud based servers that you have to work with and maintain, or you may have physical\virtual servers on premise. Depending on the company this means you would need to know how to install and configure Microsoft server or some flavor of Linux. Either way you may not be able to get by without knowing how to work with both products.
Other skills
This is not an exhaustive list, but here are some other skills you may need to know or figure out how to use.
- Two Factor authentication – Might need to know how to build this into your applications.
- Mail server – How to build and secure it, or at least how to create email accounts.
- File server – You may need to store your files somewhere outside of the web server.
- FTP server – Yes, this is an old technology, but it is still in heavy use today.
- SSH – You will use this mostly to communicate with Linux servers using a tool like PuTTY.
- Command line – You may need to either issue commands in a terminal or build scripts (batch files, bash scripts etc.).
- Cron jobs or Task Manager – You may need to know how to fire off a web service or task at a specific time of day.
Where to Start – Roadmap
- JavaScript frameworks – Pick one like React
- PHP
- SQL\MySQL
- C# \ ASP.Net
- Java
For additional information regarding Education, Development tools, Software and Hardware please visit the Resources page.
Build A Portfolio
When you are about half way through the list of items above, you should start building some real applications that you can showcase. After building a few that you are proud of, you may want to build a website to show off your portfolio. If you don’t want to pay for a hosting environment, you can always build your own home hosting environment to save a little cash. Building your own home hosting environment is a great way to learn some high level skills too. But before you head down the home hosting route, make sure you have a static IP Address and a decent computer to dedicate to this.
Conclusion
Getting started is the hardest part, but remember every programmer started with zero knowledge. So put aside a dedicated amount of time each day to learn these skills because a few years from now you will be glad you did. This is a challenging road, but it is also a rewarding one. These are skills that can give you so many options, you can work for a company, become a freelance developer or build the next platform that everyone uses. The sky is the limit.